ahi vamos
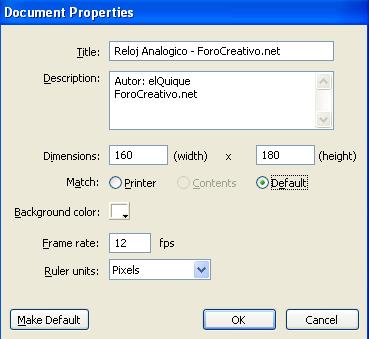
En primer lugar creamos un documento de 160 x 180, en este caso con fondo Blanco.

En el mismo documento (1) seleccione color de relleno blanco y
bordes negro, para dibujar con la herramienta rectangulo (2) uno de 120
x 140 px 8 (3), que luego seleccione con doble click, lo ubicamos en la
posicion x = 20, y = 15 (3) para que quede mas o menos al centro.
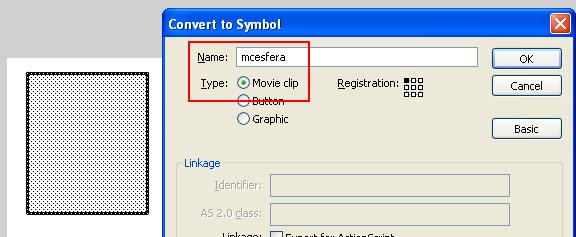
y converti en MovieClip usando la tecla F8, de nombre al MC le he dado 'mcesfera' como indica la imagen.

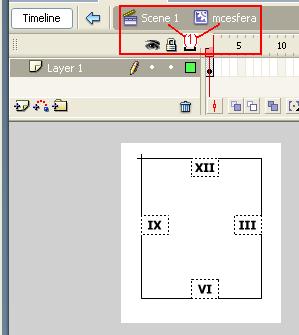
Luego entro al MC 'mcesfera' dando doble click en el, para verificar
que estamos observemos la parte superior de la linea de tiempo, donde
dice Scene 1 (Escena 1) y mcesfera para asegurarnos que estemos en el
lugar correcto.

Aqui lo que debemos hacer es completar el dibujo del fondo del
reloj, en mi caso solo le coloque los numeros 12, 3, 6 y 9 en Romanos,
como indica la imagen. En este punto lo que hice fue presionar CTRL A
para seleccionar todo y luego CTRL G para agrupar, de esta forma tanto
el marco como los numeros quedan todos juntos.
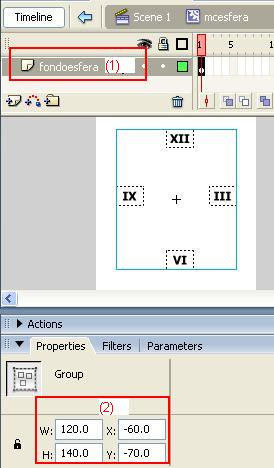
Tambien le di nombre 'fondoesfera' (1) a la Layer 1 (Capa 1) de
manera que nuestro documento quede mas prolijo. Lo siguiente es ubicar
nuestro fondo en la (2) posicion x = -60, y = -70, esto debido a que el
alto del marco esfera es 120 x 140 y queremos que quede el centro a la
mitad. Esto es sumamente importante para la funcion ROTACION de las
agujas.

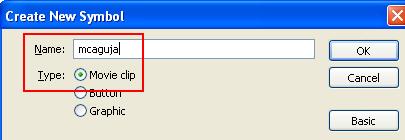
Vamos ahora al tema de las agujas, para esto presionamos CTRL F8 para insertar un MovieClip que le daremos nombres 'mcaguja'.

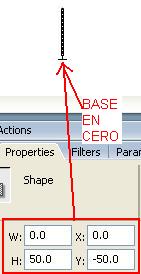
Dentro del MC 'mcaguja' vamos a dibujar con la herramienta linea,
una de 50 de alto ubicada en x = 0, y = -50 o sea la altura en negativo
de forma que el pie de la linea comence en el punto 0.

Bien, ahora esta unica aguja que hemos creado la vamos a utilizar
para los segundos, minutos y horas del reloj. Hacemos lo siguiente, nos
ubicamos Scene 1 (Escena 1) y entramos al 'mcesfera' con doble click,
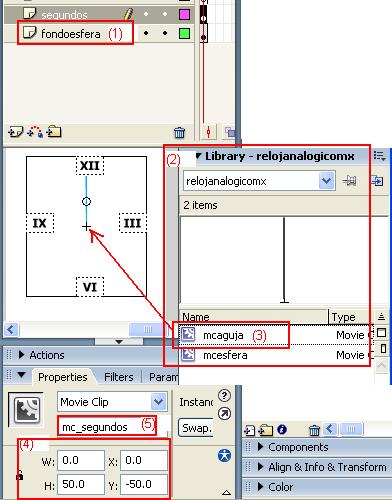
en este lugar agregamos una Layer (Capa) y la llamamos 'segundos' (1),
estando en la capa 'segundos', con CTRL L (2) llamamos la Library
(Libreria) de objetos donde veremos nuestro 'mcaguja' (3) el que
arrastramos a la zona de la esfera del reloj. A esta aguja la ubicamos
en la posicion (4) X = 0, Y = -50 y le damos de altura H = 50 en la
barra de propiedades. Importante darle nombre de instancia
'mc_segundos'.

Esto mismo que hicimos para los segundos lo repetimos para los minutos:
Agregamos una nueva Layer (Capa) y le damos el nombre 'minutos',
traemos de la Library (Libreria) otra copia de 'mcaguja' y la ubicamos
en X = 0, Y = -40 con altura H: 40. Importante le damos nombre de
instancia 'mc_minutos'.
Y repetimos para la hora:
Agregamos una nueva Layer (Capa) y le damos el nombre 'hora',
traemos de la Library (Libreria) otra copia de 'mcaguja' y la ubicamos
en X = 0, Y = -30 con altura H: 30. Importante le damos nombre de
instancia 'mc_hora'.
En este punto vamos a tener toda la parte grafica de nuestro reloj
lista, nos queda volver a la Scene 1 (Escena 1), y vamos a seleccionar
el MC de la esfera del reloj y le damos nombre de instancia 'mc_esfera'.
Es importante que la esfera, los segundos, los minutos y la hora
tengan estos nombre de instancia para que puedan ser utilizados en la
programacion Action Script que movera las agujas del Reloj.
Para terminar, estando en la Scene 1 (Escena 1) vamos a agregar un
nuevo Layer (Capa) que llamaremos 'acciones'. En este layer que tiene 1
solo frame (Cuadro) vamos a presionar la tecla F9 para llamar la
ventana de acciones y agregamos el siguiente codigo:
_root.mc_esfera.onEnterFrame = function() {
objDate = new Date();
hora = objDate.getHours();
minutos = objDate.getMinutes();
segundos = objDate.getSeconds();
_root.mc_esfera.mc_hora._rotation = (hora * 360) / 12;
_root.mc_esfera.mc_minutos._rotation = (minutos * 360) / 60;
_root.mc_esfera.mc_segundos._rotation = (segundos * 360) / 60;
};
La explicacion del codigo si tuvimos cuidado en el resto del armado es sencillo:
_root.mc_esfera.onEnterFrame = function() { // Declara una funcion que se ejecutara al comenzar
objDate = new Date(); // Crea un objeto para obtener la Fecha y Hora actual.
hora = objDate.getHours(); // Toma la Hora actual.
minutos = objDate.getMinutes(); // Toma los Minutos actuales
segundos = objDate.getSeconds(); // Toma los Segundos actuales.
_root.mc_esfera.mc_hora._rotation = (hora * 360) / 12; // Calcula la Rotation (Rotacion) de la aguja para la Hora.
_root.mc_esfera.mc_minutos._rotation = (minutos * 360) / 60; // Calcula la Rotation (Rotacion) de la aguja para los Minutos.
_root.mc_esfera.mc_segundos._rotation = (segundos * 360) / 60; // Calcula la Rotation (Rotacion) de la aguja para los Segundos.
Tanto para el calculo de Hora, Mintuos, Segundos, tuvimos en cuenta
que la esfera tiene 360 grados, por tanto para determinado valor de la
Hora los grados de Rotacion de la aguja seran X, por eso usamos una
regla de tres.
Listo !!!
Y aca puden bajar el FLA y SWF para Flash MX o Superior
En primer lugar creamos un documento de 160 x 180, en este caso con fondo Blanco.
En el mismo documento (1) seleccione color de relleno blanco y
bordes negro, para dibujar con la herramienta rectangulo (2) uno de 120
x 140 px 8 (3), que luego seleccione con doble click, lo ubicamos en la
posicion x = 20, y = 15 (3) para que quede mas o menos al centro.
y converti en MovieClip usando la tecla F8, de nombre al MC le he dado 'mcesfera' como indica la imagen.
Luego entro al MC 'mcesfera' dando doble click en el, para verificar
que estamos observemos la parte superior de la linea de tiempo, donde
dice Scene 1 (Escena 1) y mcesfera para asegurarnos que estemos en el
lugar correcto.
Aqui lo que debemos hacer es completar el dibujo del fondo del
reloj, en mi caso solo le coloque los numeros 12, 3, 6 y 9 en Romanos,
como indica la imagen. En este punto lo que hice fue presionar CTRL A
para seleccionar todo y luego CTRL G para agrupar, de esta forma tanto
el marco como los numeros quedan todos juntos.
Tambien le di nombre 'fondoesfera' (1) a la Layer 1 (Capa 1) de
manera que nuestro documento quede mas prolijo. Lo siguiente es ubicar
nuestro fondo en la (2) posicion x = -60, y = -70, esto debido a que el
alto del marco esfera es 120 x 140 y queremos que quede el centro a la
mitad. Esto es sumamente importante para la funcion ROTACION de las
agujas.
Vamos ahora al tema de las agujas, para esto presionamos CTRL F8 para insertar un MovieClip que le daremos nombres 'mcaguja'.
Dentro del MC 'mcaguja' vamos a dibujar con la herramienta linea,
una de 50 de alto ubicada en x = 0, y = -50 o sea la altura en negativo
de forma que el pie de la linea comence en el punto 0.
Bien, ahora esta unica aguja que hemos creado la vamos a utilizar
para los segundos, minutos y horas del reloj. Hacemos lo siguiente, nos
ubicamos Scene 1 (Escena 1) y entramos al 'mcesfera' con doble click,
en este lugar agregamos una Layer (Capa) y la llamamos 'segundos' (1),
estando en la capa 'segundos', con CTRL L (2) llamamos la Library
(Libreria) de objetos donde veremos nuestro 'mcaguja' (3) el que
arrastramos a la zona de la esfera del reloj. A esta aguja la ubicamos
en la posicion (4) X = 0, Y = -50 y le damos de altura H = 50 en la
barra de propiedades. Importante darle nombre de instancia
'mc_segundos'.
Esto mismo que hicimos para los segundos lo repetimos para los minutos:
Agregamos una nueva Layer (Capa) y le damos el nombre 'minutos',
traemos de la Library (Libreria) otra copia de 'mcaguja' y la ubicamos
en X = 0, Y = -40 con altura H: 40. Importante le damos nombre de
instancia 'mc_minutos'.
Y repetimos para la hora:
Agregamos una nueva Layer (Capa) y le damos el nombre 'hora',
traemos de la Library (Libreria) otra copia de 'mcaguja' y la ubicamos
en X = 0, Y = -30 con altura H: 30. Importante le damos nombre de
instancia 'mc_hora'.
En este punto vamos a tener toda la parte grafica de nuestro reloj
lista, nos queda volver a la Scene 1 (Escena 1), y vamos a seleccionar
el MC de la esfera del reloj y le damos nombre de instancia 'mc_esfera'.
Es importante que la esfera, los segundos, los minutos y la hora
tengan estos nombre de instancia para que puedan ser utilizados en la
programacion Action Script que movera las agujas del Reloj.
Para terminar, estando en la Scene 1 (Escena 1) vamos a agregar un
nuevo Layer (Capa) que llamaremos 'acciones'. En este layer que tiene 1
solo frame (Cuadro) vamos a presionar la tecla F9 para llamar la
ventana de acciones y agregamos el siguiente codigo:
_root.mc_esfera.onEnterFrame = function() {
objDate = new Date();
hora = objDate.getHours();
minutos = objDate.getMinutes();
segundos = objDate.getSeconds();
_root.mc_esfera.mc_hora._rotation = (hora * 360) / 12;
_root.mc_esfera.mc_minutos._rotation = (minutos * 360) / 60;
_root.mc_esfera.mc_segundos._rotation = (segundos * 360) / 60;
};
La explicacion del codigo si tuvimos cuidado en el resto del armado es sencillo:
_root.mc_esfera.onEnterFrame = function() { // Declara una funcion que se ejecutara al comenzar
objDate = new Date(); // Crea un objeto para obtener la Fecha y Hora actual.
hora = objDate.getHours(); // Toma la Hora actual.
minutos = objDate.getMinutes(); // Toma los Minutos actuales
segundos = objDate.getSeconds(); // Toma los Segundos actuales.
_root.mc_esfera.mc_hora._rotation = (hora * 360) / 12; // Calcula la Rotation (Rotacion) de la aguja para la Hora.
_root.mc_esfera.mc_minutos._rotation = (minutos * 360) / 60; // Calcula la Rotation (Rotacion) de la aguja para los Minutos.
_root.mc_esfera.mc_segundos._rotation = (segundos * 360) / 60; // Calcula la Rotation (Rotacion) de la aguja para los Segundos.
Tanto para el calculo de Hora, Mintuos, Segundos, tuvimos en cuenta
que la esfera tiene 360 grados, por tanto para determinado valor de la
Hora los grados de Rotacion de la aguja seran X, por eso usamos una
regla de tres.
Listo !!!
Y aca puden bajar el FLA y SWF para Flash MX o Superior






